
시각화의 목적 중 하나는 빠르고 직관적인 데이터 탐색이다. 여기서는 그 목적대로 만들어졌던 시각화를 소개한다.
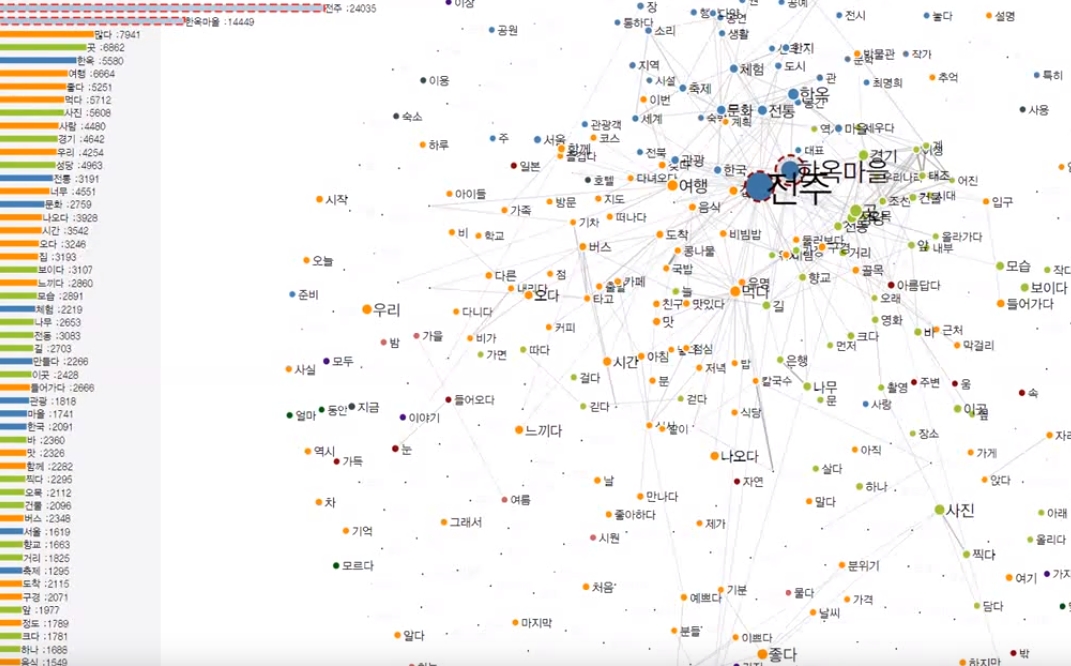
2014년에 다량의 텍스트 데이터셋을 크롤링한 후 빠르게 내용을 파악하기 위해 D3.js로 인터랙티브 시각화를 만들어 놓았었다. 보여주기 위해서라기보다 반복되는 분석 작업의 사이클을 조금 더 빠르게 하기 위해서 만들었던 코드다.
요새는 텍스트 분석을 하지 않으므로 2년 가까이 컴퓨터 한 구석에 잠자고 있던 코드를 깃헙에 올려놓았다.
필요한 분들은 가져다 쓰시거나 응용하는데 사용하시기 바란다.
https://github.com/vuski/textFrequencyAndNetwork
나는 첫 언어로 javascript를 익혔다. 그리고 얼마 안되어 네트워크를 그리기 위해 d3.js에 곧바로 도전을 했었는데, 그러면서 빠른 시각화에 필요한 기능들을 하나둘 씩 업데이트 해 나갔던 것 같다. 때문에 코드도 상당히 누더기같고, 자료구조같은 개념도 머릿속에 잡혀있지 않던 시절이라 전혀 최적화 되어 있지 않은 코드다.
그래도 200여개의 노드에서는 그럭저럭 잘 돌아간다.
시간대별로 다른 텍스트 그룹의 네트워크 시각화
업데이트 하면서 중점을 두었던 점은 시계열 데이터 셋의 차이를 빠르게 파악하는 부분이었다.
당시에 사용했던 ucinet의 경우에는 시계열 데이터, 즉 같은 주제로 텍스트들을 2003년, 2004년, 2005년 그룹지어 놓았을 때 각각의 연계를 보기가 어려웠다. Gephi 같은 경우도 자주 오류가 발생했다. 그 밖의 프로그램들은 막상 찾아보면 필요한 기능들이 없거나 가볍게 다루기에는 너무 무거웠던 기억이 난다.
그래서 이 코드를 짜면서 나에게 딱 필요한 부분들만 넣었었다.
실행하려면
위의 깃헙에서 html을 다운받은 후, 그냥 실행시키면 웹브라우져에서 열리게 된다. 데이터도 코드 안에 적절한 형식으로 들어 있다. d3.js은 인터넷에서 호출해온다. 따라서 인터넷이 연결되어 있어야 한다. 모니터 최대 해상도에 맞춰 놓았으므로 웹브라우저 창을 화면 전체로 확대해야 오른쪽 메뉴가 눈에 보일 것이다.
조작 옵션 설명
시계열 데이터 선택
우측 아래 '데이터 선택' 부분이 시계열 데이터에서 시간대의 선택이다. 물론 시계열이 아니라도 상관없는데 연관있는 단어들을 포함하고 있어야 다른 기능들이 쓸모가 있다.
간단 클러스터링
그 왼쪽의 'clusters'는 집단 평균 거리 방식으로 설정한 그룹의 수 만큼 간단히 클러스터링을 해주는 부분이다.
유사도(상관계수 임계값)
가장 왼쪽은 '유사도'라고 되어 있는데, 코사인 유사도 혹은 피어슨 상관계수로 노드와 노드의 거리를 계산했을 때, 일정 수치 이상만 보여주는 threshold를 정해주는 부분이다.
네트워크 시각화에서는 모든 연결값을 모두 사용할 경우 실뭉치처럼 네트워크가 한덩어리로 뭉쳐지는 경우가 대부분인데, 표현해 줄 임계값을 정하는 과정은 거의 필수적이다.
사실, 상관계수는 이미 계산되어 데이터에 들어가 있으므로, 데이터만 바꿔넣는다면 굳이 '유사도'가 아니라도 상관 없다.
모든 시계열 데이터 셋의 노드 보기 / 해당 데이터셋의 모든 점 보기 / 연결된 점만 보기
다시 가운데로 오면 Show unlinked, Hide unlinked 버튼이 있다.
hide unlinked는 유사도가 옆에서 설정한 threshold보다 낮아서 선을 끊어버렸을 때, 끊어진 노드들을 렌더링하지 않는다. show unlinked 는 끊어진 노드들도 옆에서 둥둥 떠다니도록 보여준다.
마지막 show entire set 는 시계열 데이터일 때, 다른 시계열의 노드들을 보여준다. 다른 시계열의 경우 노드의 크기를 최소화해서 다른 것들과 구분될 수 있도록 했다. 클릭해서 빨간색 점선을 표시해두면 작아져도 알아볼 수 있도록 했다.
이 경우에는 각 연도별로 상위 빈도 200개(150개였나...) 단어만 데이터셋에 넣었다. 따라서 (예를 들어) 2008년에 200위 안에 들었지만 2009년에 210위라면 점은 작아지거나 옵션 설정에 따라 보이지 않게 된다. 그러다가 2010년에 다시 200위 안에 들어오면 다시 커지게 된다.
force layout의 설정 값
Gravity와 Friction은 d3.js 의 force layout에 있는 변수다. 각각 0.03과 0.8정도로 셋팅해주면 네트워크가 실타래처럼 뭉치지 않고 그럭저럭 보인다.
그 밖의 자잘한 기능
기능은 몇 가지 넣어놓았는데 아래의 영상에서 볼 수 있다.
특정 노드 강조
특정 노드를 선택하면 붉은색 원으로 두르는 기능, 시계열 데이터를 볼 때 d3.js의 특성상 노드들이 움직이거나 진동하게 되는데, 그 때 보고자 하는 노드를 눈으로 잘 따라갈 수 있도록 도와준다.
빈도의 줌인 줌아웃
화면왼쪽에는 빈도를 같이 넣었다.
화면왼쪽의 회색 바탕 위에서 마우스를 조작하면 빈도 그래프를 줌인아웃 등 할 수 있다.
에고넷
마우스를 노드에 가지고 가면 ego net을 보여준다.
외부 편집용 파일 만들기
화면 오른쪽의 svg 버튼을 누르면, 현재 웹브라우저에서 새로운 탭을 띄우고 어떤 코드들이 등장하게 된다.
그것을 메모장 등에 복사+붙여넣기 한 후, .svg확장자로 저장하면 어도비 일러스트레이터 등에서 열 수 있다.
네트워크를 확정한 후 후편집을 위해 만들어놓은 기능이다.
이 시각화의 장점은 두 가지 정도다.
1. 빈도와 네트워크를 동시에 볼 수 있다.
2. 시계열 데이터 변화의 파악이 쉽다.
그런데 그 사이에 더 좋은 텍스트 시각화 소프트웨어가 나왔을지는 잘 모르겠다. 참고로 이것은 5년 전의 작업이니 참고하시기 바란다.
시계열 빈도 그래프
아래 시각화는 시계열 빈도만 모아놓았다.
역시 마찬가지로 실행만 하면 된다. 데이터는 파일 안에 넣어놓았다.
시작하려면
시작하면 화면에 아무것도 안 나타난다.
화면 오른쪽의 number of data에 150~200 사이를 입력해주자. 그러면 미리 넣어놓았던 텍스트와 빈도 중 조건에 맞는 것들을 보여준다. 위 영상의 예는 시계열이 8가지로 구분된 예다. 맨 오른쪽은 전체 기간동안의 빈도 합산 그래프다.
빈도 변화 띄우기
아무 막대나 하나 찍어보면 다른 시계열에서도 함께 해당 단어가 강조된다.
동시에 화면 위쪽에 그래프가 나온다. 데이터셋의 첫 해를 2003년이라 할 때, 2003년의 데이터 량을 1.0으로 보고, 시간 진행에 따라 상대적인 비율 변화를 그린 것이다.
급증하거나 급감한 단어 보기
above this level 항목에 5를 입력하면 전체 시간 중에서 (예시로)2003년 대비 다섯배 이상 늘어난 것들을 모두 보여준다. below this leve은 반대다. 0.2를 입력하면 2003년 대비 1/5로 줄어들었던 단어들을 강조해준다.
요새는 3~4년전에 비해 텍스트 분석을 많이 하는 것 같다. 텍스트 분석의 시각화를 고민하는 분들께 작은 도움이라도 되었으면 한다.
작성한 코드에 특별한 라이센스는 달지 않았다. 만약 이 시각화의 아이디어나 코드 일부를 차용하게 된다면 온전한 자신의 것인양 포장하지만 않았으면 좋겠다.
'Function' 카테고리의 다른 글
| 국토교통부 실거래가 데이터 전처리 (10) | 2020.04.19 |
|---|---|
| 공시지가 - 전국 모든 땅의 가격은 얼마나 높고 낮은가? (0) | 2020.03.02 |
| 많은 양의 개체들을 시각화하는 방법, 그리고 전국의 모든 건물 (7) | 2019.03.27 |
| 실시간 반응형 등시선도(Realtime Interactive Isochrone Map) 그리기 (0) | 2019.03.26 |
| 섬 사이로 막가는 어선 경로 그리기 (3) | 2018.11.30 |




